In today’s web applications, efficient and relevant search functionality is crucial for delivering a seamless user experience. However, implementing robust search capabilities can be challenging for developers. Thankfully, Algolia’s InstantSearch API provides a powerful solution that simplifies integrating advanced search features into React applications.
In this article, you will build a demo eCommerce application following the documentation using React and the provided steps.
InstantSearch is a specialized library provided by Algolia for integrating search functionality into different applications effortlessly. By leveraging Algolia’s search capabilities, InstantSearch enables developers to build highly customizable and performant search interfaces.
Getting Started
You can use different frontend frameworks for your development but for this demo, you will see the ReactJs use case.
Core Concepts and Components of React InstantSearch Functionality
React InstantSearch revolves around a set of core concepts and components that make it easy to implement search functionality. The SearchBox component captures user search input, while the Results component handles displaying search results. Additional details like RefinementList, RangeSlider, and others allow developers to incorporate filtering and faceting features effortlessly.
These pre-built components save development time and provide a consistent and user-friendly search experience. By simply integrating these components into a React application, developers can achieve a robust search interface.
Customization and Theming
React InstantSearch offers extensive customization options to ensure the search interface aligns with the application’s visual design. Developers can leverage CSS and theme customization to match the look and feel of their application seamlessly. By following the provided styling guidelines, developers can create a visually consistent and appealing search interface that integrates seamlessly into the application’s overall design.
Advanced Features and Functionality
React InstantSearch goes beyond basic search capabilities by offering advanced features to enhance the search experience. Pagination, sorting, and highlighting are among the built-in functionalities that developers can easily incorporate into their search interfaces.
Furthermore, Algolia’s indexing and ranking features empower developers to optimize search relevance by fine-tuning search results. Developers can ensure accurate and contextually relevant search results by utilizing features such as geolocation-based filtering and typo tolerance.
Best Practices and Optimization
To deliver optimal search performance, developers should follow best practices while using React InstantSearch. Efficient data indexing, intelligent use of Algolia’s ranking options, and optimized search queries are all crucial for achieving fast and accurate search results. By implementing these best practices, developers can enhance the overall search experience for their users.
Use Cases
To illustrate the versatility and power of React InstantSearch, follow this guide to set up an eCommerce application.
npx create-instantsearch-app@latest ecommerce-demo-app
//the code above will be used to create a broiler plate of a react application.From the command line, you will need to confirm the name of the app, select the desired language (choose react instant search to follow up with this tutorial), then select version (6.39.1). Click enter to accept the application ID and API key (which you can change to the provided one in the documentation).

Use enter to select the attributes and widget to display, and click enter for the whole project to complete the setup.
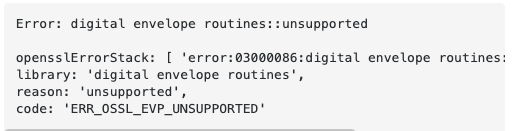
You will then use yarn start to run the application but if you encounter an error with the following response

go to your package.json and replace the code below with the scripts method.
//for mac
"scripts": {
"start": "export SET NODE_OPTIONS=--openssl-legacy-provider && react-scripts start",
"build": "export SET NODE_OPTIONS=--openssl-legacy-provider && react-scripts build"
}
//for windows
"scripts": {
"start": "react-scripts --openssl-legacy-provider start",
"build": "react-scripts --openssl-legacy-provider build",
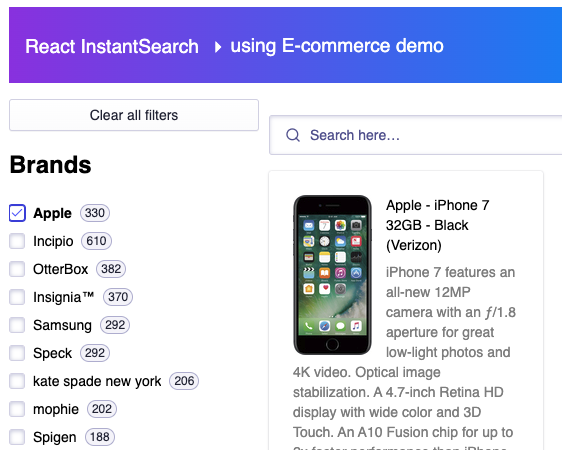
}Once this is done, run yarn start again and you will be able to see the beautiful application that is available.
Edit your App.js with the code below
For you to get the same result as me, create a .env file and use the same details provided in the documentation B1G2GM9NG0 as ID and aadef574be1f9252bb48d4ea09b5cfe5 as the API Key.
And also edit the App.css with the style below
Afterwards, touch up the UI as you see fit and you can learn how to configure the dataset as you wish using this link.
You can watch the step-by-step procedure of the demo project below.
Conclusively, Algolia’s React InstantSearch API offers a comprehensive solution for integrating powerful search functionality into React applications. By leveraging Algolia’s search capabilities and pre-built components, developers can deliver fast, relevant, and highly customizable search experiences. By following best practices and exploring real-world examples, developers can unlock the full potential of Algolia’s React InstantSearch API and enhance the search functionality of their applications.